| Edtech Home | About | Classrooms | Classes | Lessons and FAQs |
Exercise - Adding an image to your page
The most important thing to understand is that when you add an image to a web page, you don't pastea copy of the image onto the page as you would in PowerPoint or Word. Instead, you indicate the path to the image that the browser will follow in order to find and display it. The image must reside on the web server, and the path must be specified exactly. It may take some trial and error to fully understand path statements, but making mistakes and learning to correct them is an essential part of the learning process.
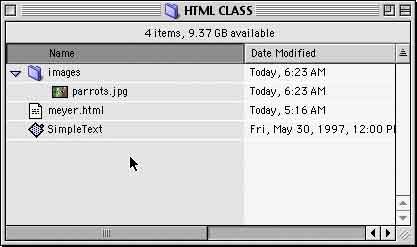
Step 1. Open your document, and type in the the following tag: <IMG SRC="images/parrots.jpg">You've just instructed the browser to go a folder located within the HTML class folder on the hard drive called "images" and insert an image called "parrots.jpg". The folder and picture were already installed on the computer you're using as part of this exercise. In this case, the set up is:
| Level One | Level 2 | Level Three |
| HTML class folder | ||
| Your html document (e.g. meyer.html) |
||
| Images folder | ||
| parrots.jpg within images folder |